
이번 시간에는 웹디자인기능사 실기 공부 Tip을 알려드리려고 합니다. 저의 경우 실기는 아래의 '이기적in 웹디자인기능사 실기 (2018)' 교재로 공부하였습니다. 올해 4월에 웹디자인기능사 실기에 합격하여 최종합격까지 하였습니다! ^0^ 웹디자인기능사의 경우 시험 장소가 그렇게 많지 않은 데다가 아침 일찍 시험을 진행해서 새벽부터 일어나서 수원까지 갔네요 ㅋㅋㅋ

필기의 경우 정보처리기사와 같이 공부하였습니다. 자세한 공부 방법은 아래 링크로 들어가서 참고해주시기 바랍니다. 본론으로 들어가기 전 시험의 개요를 먼저 살펴보겠습니다.
웹디자인기능사 실기는 총 4시간(오전 9시 ~ 오후 1시) 동안 진행됩니다. 기존에는 드림위버, 포토샵, 일러스트레이터, 플래시를 종합적으로 활용하는 방식이었으나 2018년 7월부터 거의 코딩하는 문제로 바뀌어서 난이도가 급상승했습니다. 코딩을 안하던 사람한테는 꽤나 어려워졌다고 할 수 있지요 ㅠㅠ 프로그래밍 언어의 경우 HTML, CSS, JavaScript를 사용하고 JQuery를 응용하는 방식입니다. 이제 본론으로 들어가보겠습니다.
1. 암기보다는 이해하려고 노력하세요

원래 공부할 때 근거도 없이 무조건 암기하는 것은 최악의 방법입니다. 이 명령어는 어떤 역할을 하는지, 또 이 명령어는 어떤 역할을 해서 결과가 저렇게 나오는지... 등 이해하려고 노력해야되요!
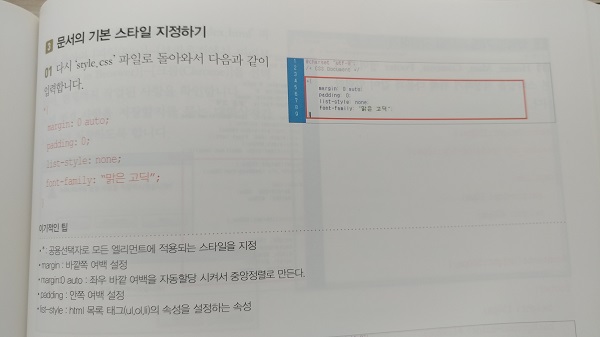
저의 경우 책에 있는 설명을 통해 소스코드를 이해해나갔습니다.
2. 적어도 모의고사 1회분의 소스 코드는 암기하세요

눈으로만 보고 이해하는 것에서 그치면 구현을 제대로 못합니다 ㅠㅠ 따라서 소스코드를 거의 이해하였다면 이제는 암기를 통해 자기 것으로 만들어나가야됩니다. HTML, CSS, JavaScript 코드를 전부 외우는 것이 좋지만 뭐부터 암기해야될지 잘 모르겠으면 CSS부터 암기하세요. CSS는 웹디자인기능사의 꽃이자 가장 중요한 부분이기 때문에 반드시 암기하셔야 됩니다!
저의 경우 소스코드를 암기하기 위해 정답용 소스코드를 종이에 출력해서 계속 보면서 외웠습니다.
3. 거의 완벽한 구현이 될 때 까지 모의고사 1회분을 계속 연습하세요 (★★중요!!)

아무리 소스코드를 완벽하게 암기해도 키보드로 치면서 연습하지 않으면 절대로 잘 할 수 없습니다. 물론 한 번 나온 문제를 다시 또 출제하지는 않겠지요. 하지만 웹디자인기능사 실기의 경우 문제의 의도가 거의 똑같기 때문에 1회분만 마스터해도 다른 문제는 나름 잘 풀어나갈 수가 있어요. 즉, 모의고사 1회분만 마스터해도 50점은 먹고 들어가는겁니다! 웹디자인기능사 실기는 반복과 연습만이 살 길입니다. 소스코드를 거의 암기했다고 생각되면 꼭 반복해서 연습하세요!!
저의 경우 암기한 내용을 실전에 적용해보기 위해 문제만 보고 코딩하는 것을 몇 번이고 반복하였습니다.
4. 시간이 있다면 다른 문제도 풀어보세요
물론 웹디자인기능사는 문제를 많이 푸는 것 보다 1,2문제를 몇 번이고 반복해서 연습하는게 훨씬 효율적입니다. 하지만 문제가 항상 똑같이 나오지는 않기 때문에 시간이 된다면 다른 문제를 풀면서 기존에 연습했던 내용을 새로 적용해보는 것이 좋습니다. 그리고 구현하지 못한 부분이 있다면 답안지를 보고 새로 배워나가세요.
저는 워낙 코딩하는걸 좋아하다보니 재미있게 공부했고 시험 때도 나름 재미있게 풀었습니다.
코딩 문제로 바뀌면서 난이도가 꽤 올라갔지만 요령대로 공부하면 충분히 합격할 수 있어요!
웹디자인기능사 취득을 희망하는 여러분~ 열심히 공부해서 합격하시길 빕니다~!! ^^
'강의 > (기타)' 카테고리의 다른 글
| 이공계 가면 안되는 사람들 유형 (0) | 2021.05.29 |
|---|---|
| 걷기 운동 재미있게 하는 방법 (0) | 2021.05.24 |
| 안드로이드 일본어 입력 방법 (0) | 2020.12.27 |
| 윈도우 일본어 입력 방법 (0) | 2020.12.27 |
| 해외 앱스토어 계정 만드는 방법 (0) | 2020.12.27 |